note proアナリティクスデータをkintoneに入力する作業を、WinActorで自動化してみた。
業務改善 ビジネスデザイン RPA WinActor 生産性向上 データでビジネスをもっと面白く エンジニア 
noteにはアナリティクスβというのが搭載されていますが、皆様活用されていますか??
💡アナリティクスβとは
note proアカウントで書かれた記事について、過去一ヶ月間のデータを閲覧することができます。日次、週次、月次を切り替えて数値の推移を確認いただけます。表示されるデータについては、リアルタイムではなく一日に数回更新されています。
当社はそのデータを使って、簡単ではありますがデータ分析をしています。
どんな記事が人気があるのか、
どういう時に記事は見られているのか、
どうしてこれは目に留まったのか。。。などなど。
いろんな角度からデータを見ると様々なことが想像できて、そこから傾向などを読み解くのが最近の楽しみでもあります!
そのデータを利用して、noteにあげている記事の管理も行っています。アナリティクスからCSVデータに出力することができるので、毎日データをダウンロードし、見やすいようにExcelで加工しています。
しかし、ふと・・・・・
これはもっとうまく運用できるのでは??
と考えまして、今回は下記のように業務を変更してみました!
・記事一覧のExcel管理 ➡ kintoneのアプリ
・CSVデータのDLと記事一覧のまとめ作業 ➡WinActorで自動化
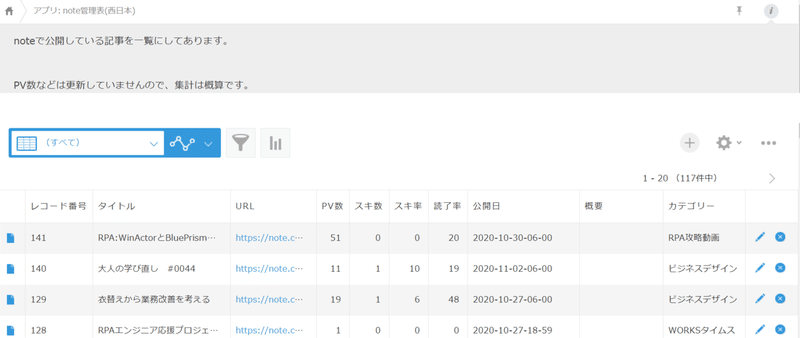
⭐kintoneアプリは「note管理表」を新たに作成しました。
私みたいな初心者でも簡単にアプリが作れる優れもの!kintoneでアプリ作成はまた後日記事にしますね。
⭐シナリオは下記を作成。
1.noteのアナリティクスβからCSVデータを出力するロボ
2.CSVデータから新規の記事をkintoneに登録するロボ
長いフローになるとシナリオを分けたほうが作りやすいですし、個別で動かしたいときも便利なので2つに分けました。
2つのシナリオは「シナリオGoTo」のノードでつなげています。
👉※シナリオとシナリオをつなげる役割
では、動画でシナリオの動きを見てみましょう✨
いかがでしたか??
では、シナリオ作成のポイントをまとめていきます。
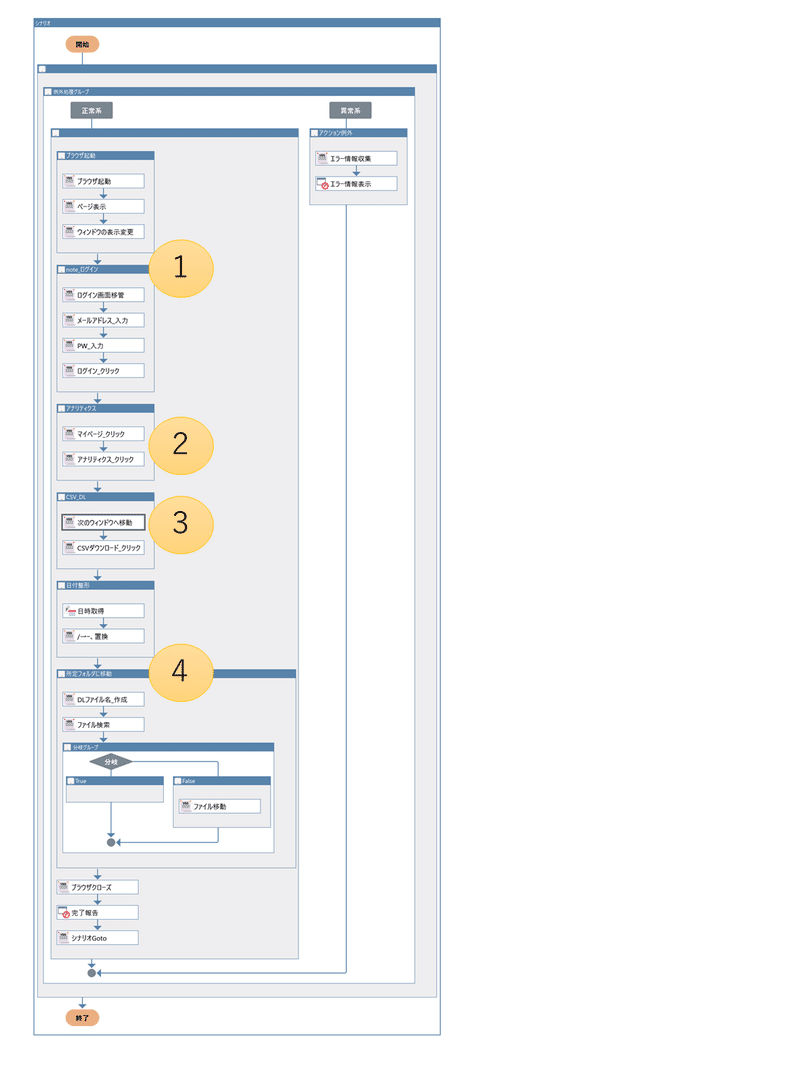
まずはCSVデータをダウンロードするシナリオから!
※noteのサイトは推奨ブラウザからIEが除外されていますので、chromeを使って作成します。kintoneはIEでも可能ですのでIEで作成しました。
❶chromeでnoteを開き、ログイン
❷マイページからアナリティクスβをクリック
❸下部の「CSVでダウンロード」をクリック
❹DLしたファイルはファイルサーバへ一時保存
💡作成ポイント💡
CSVデータはPCのダウンロードフォルダに自動的に落ちてきます。ファイルの名前は今日の日付と決まっているので、日付取得をしてファイル検索をしています。保存先はファイルサーバにしているので、移動できないときは例外処理でお知らせするように作りました。
続いては、kintoneに登録するシナリオです。
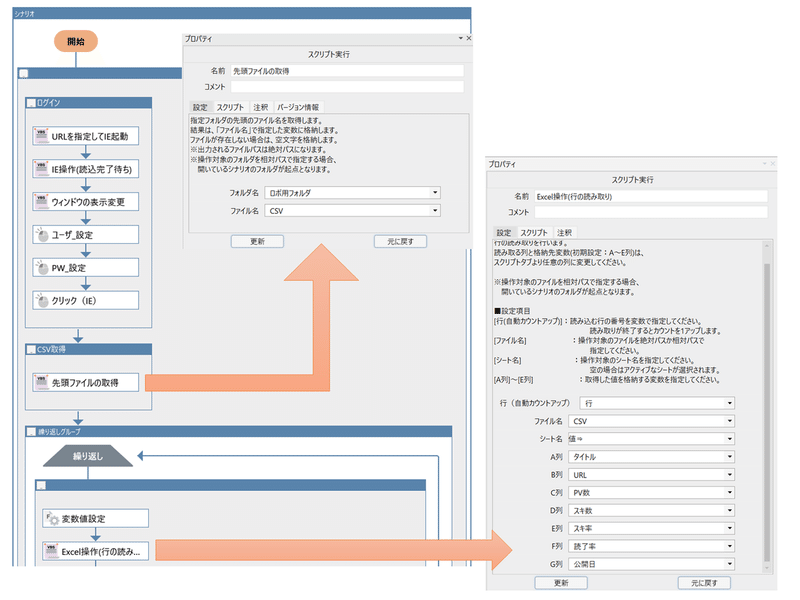
❶IEでkintoneの「note管理表」アプリを開き、ログイン
❷DLしてきたCSVファイルを開き、2行目からデータを取得
💡作成ポイント💡
CSVデータから一気にデータを取得したい場合、Excel操作(行の読み取り)がオススメです。取得したい列をスクリプトタブより修正すれば、一度にデータが取得できます。
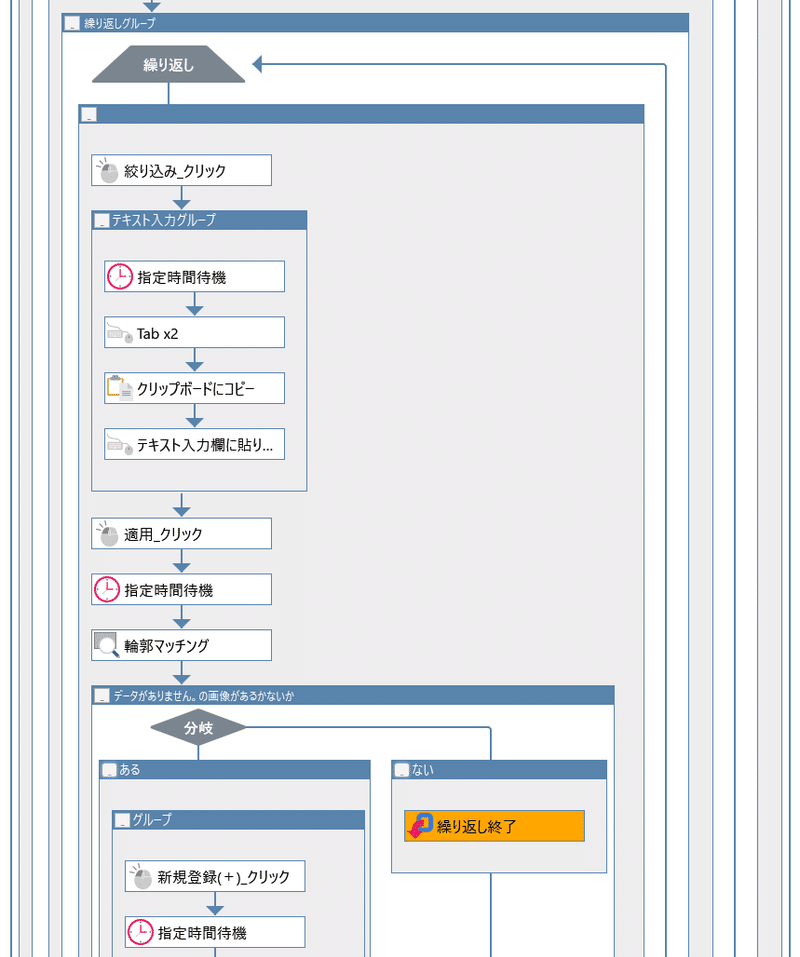
❸kintoneで絞り込むをクリックし、URLを貼り付けて検索
❹記事の登録があるかないかを輪郭マッチングで判定。「データがありません。」があれば、+(新規追加)をクリック。なければ、繰り返しは終了
💡作成ポイント💡
URLを設定するところが自動記録アクションが使えなかったので、URLをクリップボード設定してエミュレーション(Ctrl+V)で貼付にしました。
❺記事の内容を指定の位置に設定したら、保存を押下
❻➋~➎は新規記事があるまで繰り返す。CSVファイルもあるだけ行う
❼CSVファイルは処理が終わったら別フォルダへ移動して終了
💡作成ポイント💡
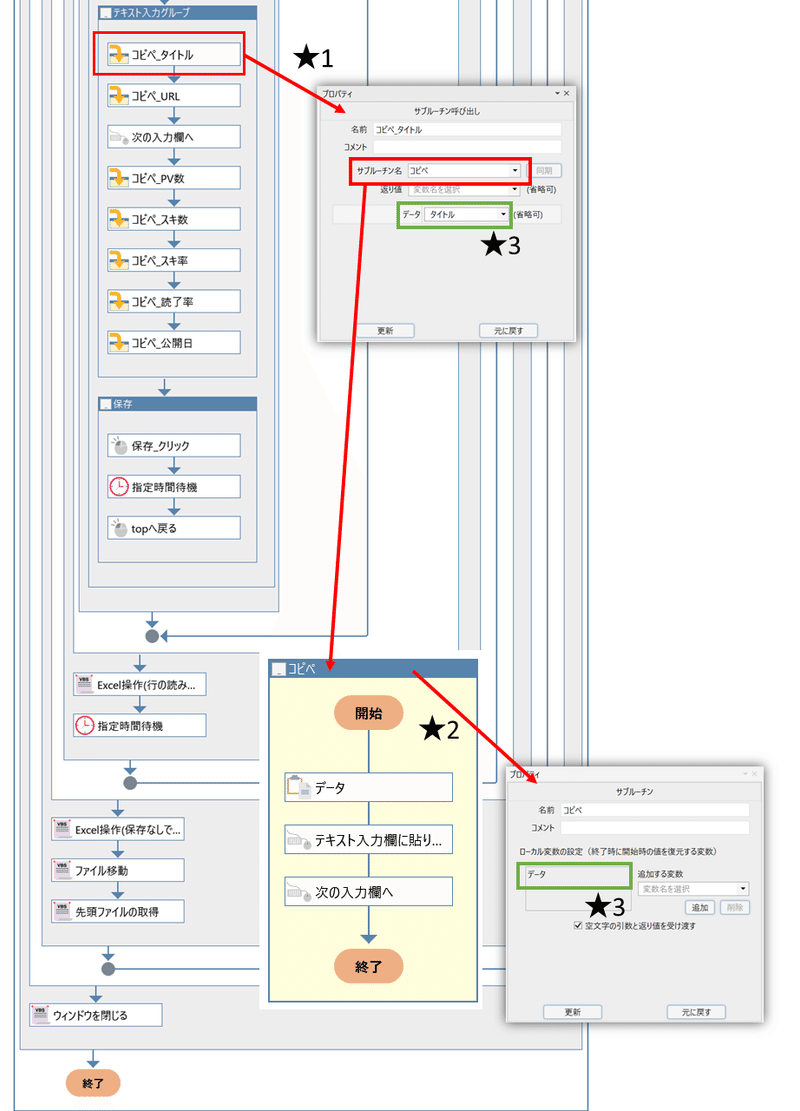
記事のデータをコピー&ペーストする箇所をサブルーチンにしました。
項目内容は違うがコピー&ペーストする手順は同じ。その場合のデータの受け渡し方法がポイントになります❕ 今回はサブルーチンのプロパティ内にあるローカル変数という機能を使っています。
「データ」という変数を作り、コピペのサブルーチンの中に設定します。
この変数にタイトル、URL、、、などなどその時に貼り付けるデータをサブルーチン呼び出しの中で引き渡していきます。設定方法は★3になります。★1は、サブルーチン呼び出しのプロパティになります。
呼び出すサブルーチン名は、★2のコピペを設定。
クリップボードにデータの中身をセットし、Ctrl+Vで指定の場所に貼付。次の入力欄へTab移動しています。
少しややこしい設定ですが、覚えておくととても便利な機能ですよ。
皆様、いかがでしたでしょうか。
kintoneで管理することによって、共有が簡単にできるようになりました。
スマホからも見ることもできますし、お客様のところへ行った時に「あの記事この業務と似てるな!!!」と思って、すぐお見せすることもできるようになりました。
開発支援の時間を少しでも有効に使うためにスマートに検索できるのって良いですよよね。
それでは最後までお読みいただき、ありがとうございました!!