
前回、「WinActorでブラウザの操作を行う」をテーマに事前設定についてお伝えしました。
今回は実際に基本的なブラウザ操作として、サイトの起動・テキスト取得・クリックの自動化をしてみたいと思います。
前回の記事【事前設定編】はこちら!
▼事前設定編
1.はじめに
今回は、Internet Explorer(以下、IE)とGoogle Chrome(以下、Chrome)で操作をしてみます。
Mozilla FirefoxとMicrosoft Edge(html版)の操作については、設定方法が大筋で同じChromeを参考にしていただければと思います。
【自動化内容】
今回は下記の操作について、IEとChromeそれぞれの設定方法をご紹介します。いくつかある方法の一例として参考にしていただければと思います。
◆ブラウザの起動、サイト表示
◆テキスト取得
◆クリック
💡 ご注意ください① -WinActorバージョン対応について-
本記事はWinActor ver.7.1.0を基に作成しています。
ver.7.1.0以前のバージョンでは対応ブラウザが異なる場合がありますので、
お使いのWinActorに同梱されているマニュアルでご確認ください。
💡 ご注意ください② -Microsoft Edgeの対応バージョンについて-
Microsoft Edgeは2020年10月現在、「html版」と呼ばれるバージョンのみWinActorで対応となっています。
ではさっそく始めましょう!
2.ブラウザを起動してサイトを表示する
まずはブラウザを起動して、Webサイトを表示させます。
今回は例として弊社・ワークスアイディのホームページよりRPA関連ページ👇(https://www.worksid.co.jp/service/rpa/)を表示させたいと思います。
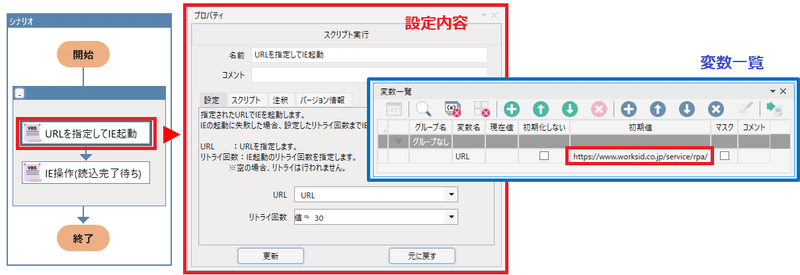
【IE】で起動する場合
ライブラリパレットにあるIE関連ノードを2つ配置します。
▸ライブラリ -> 17_IE関連 -> URLを指定してIE起動
▸ライブラリ -> 17_IE関連 -> IE操作(読込完了待ち)
◎URLを指定してIE起動
*URL:開きたいサイトのURLを入力します。変数で入力しましたが、直値でもOKです。
*リトライ回数:任意の設定項目なので入力しなくてもOKです。
◎IE操作(読込完了待ち)
「URLを指定してIE起動」ノードとセットで配置するのがおススメです。
⭐POINT -待機ノードの配置について-
IEでの操作に限ることではありませんが、起動やページ遷移の際に、サイトはまだ読み込み中なのにWinActorが次のノードへ進んでしまうことがあります。画面が正常に表示されてから次の操作へ進まないとエラーに繋がりますので、読み込みが完了するまでWinActorを待たせるノードを配置しておきましょう!
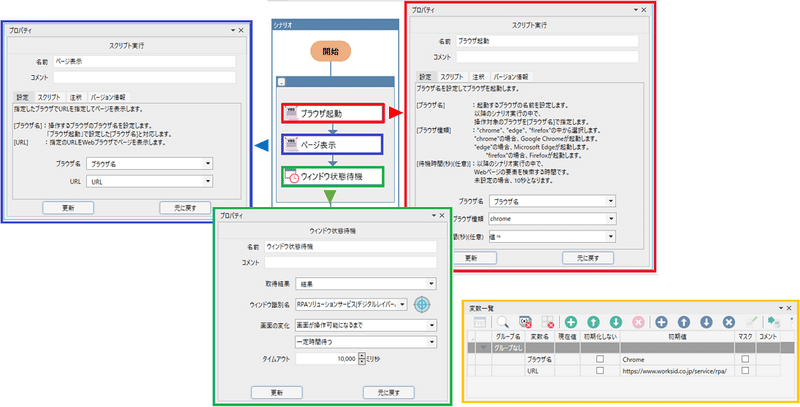
【Chrome】で起動する場合
ライブラリパレットにあるブラウザ関連のノードを3つ配置します。
▸ライブラリ -> 23_ブラウザ関連 -> ブラウザ起動
▸ライブラリ -> 23_ブラウザ関連 -> ページ表示
▸ノード -> アクション -> ウィンドウ状態待機
◎ブラウザ起動
*ブラウザ名:起動するブラウザの名前を設定します。
*ブラウザ種類:起動するブラウザの種類をプルダウンから選択します。
*待機時間:入力は任意です。
◎ページ表示
*ブラウザ名:「ブラウザ起動」ノードで設定した内容を設定します。
*URL:表示させたいサイトのURLを設定します。
◎ウィンドウ状態待機
*取得結果:変数を設定します。その変数には、指定したウィンドウの変化を検出した場合は”true”、しなかった場合は”false”が格納されます。今回は取得結果を使うシナリオではありませんが必須の設定項目なので設定しておきます。
*ウィンドウ識別名:表示させたサイトを設定します。
*画面の変化:6パターンから選択できます。おすすめは「画面が操作可能になるまで」です。
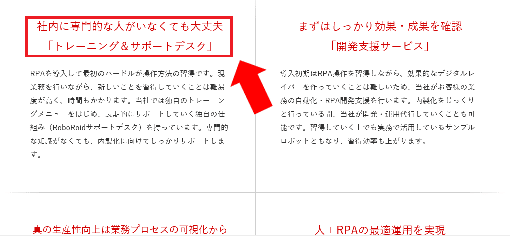
3.テキストを取得する
Webサイト上のテキスト情報を取得して変数に格納します。
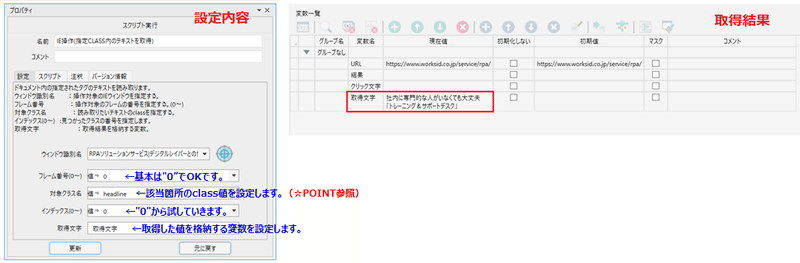
【IE】で取得する場合
ライブラリパレットにあるIE関連ノードを配置します。
▸ライブラリ -> 17_IE関連 -> 03_テキスト取得 -> IE操作(指定CLASS内のテキストを取得)
⭐POINT -クラス名の設定について-
IE関連のノードの中には、タグやクラス名やID名を指定することでその箇所についてアクションを起こすことができるものがあります。
開発者ツールから対象箇所のクラス名やID名を確認することができますので、その方法を簡単に説明します。
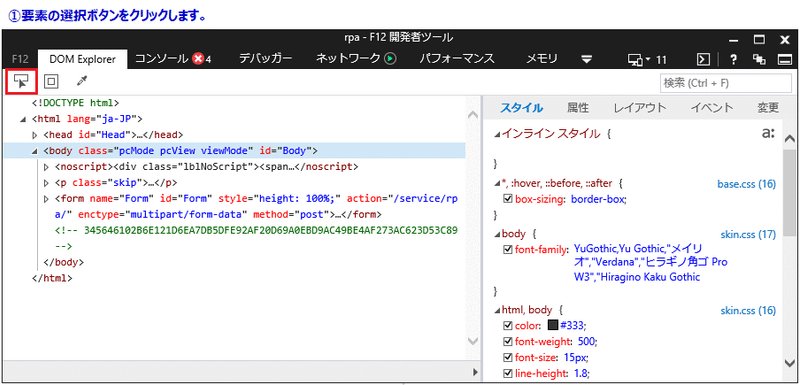
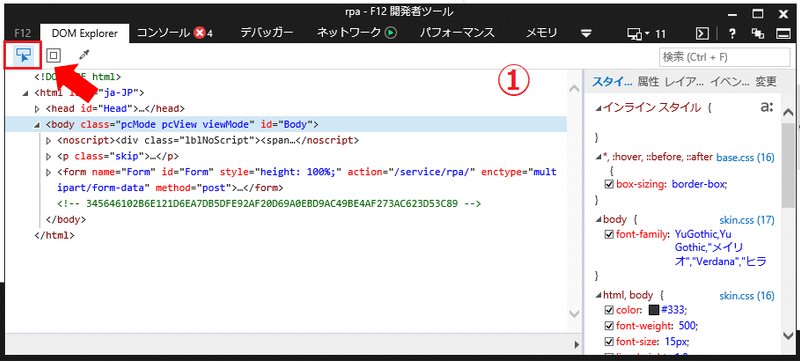
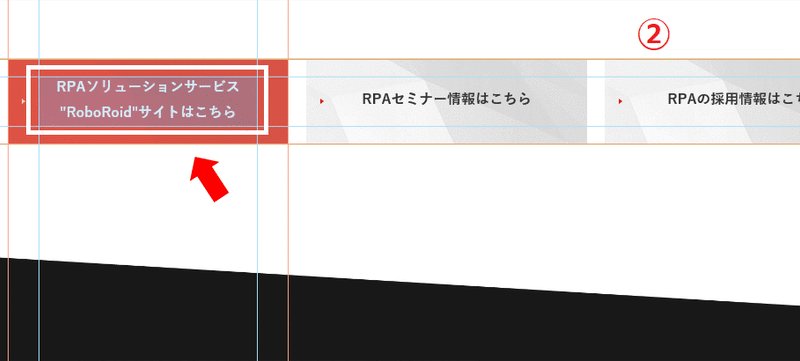
該当のページでキーボードの【F12】キーを押下、もしくは右上の「ツール」から「F12開発者ツール」をクリックします。「要素の選択」ボタンをクリックし、Webサイト上で取得したいテキスト部分をクリックします。
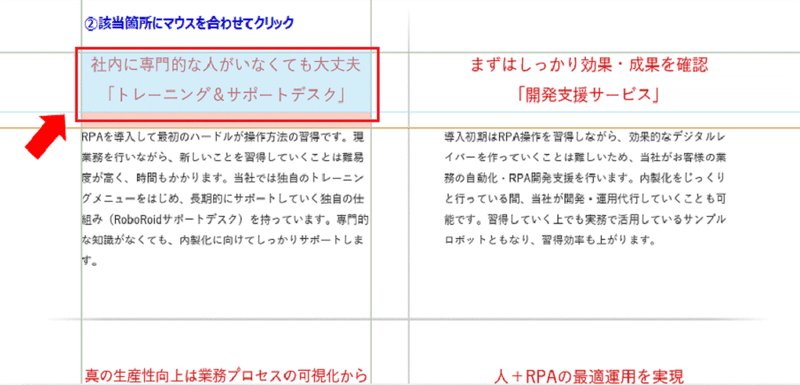
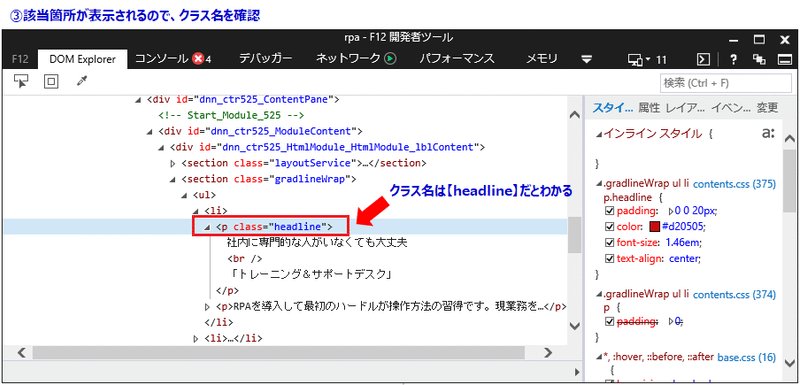
もしくは、該当箇所にカーソルを合わせて右クリックから「要素の検査」を選択すると、開発者ツールで該当箇所の内容が表示されるので、その内容から設定されている値を確認します。
【Chrome】で取得する場合
ライブラリパレットにあるブラウザ関連のノードを配置します。
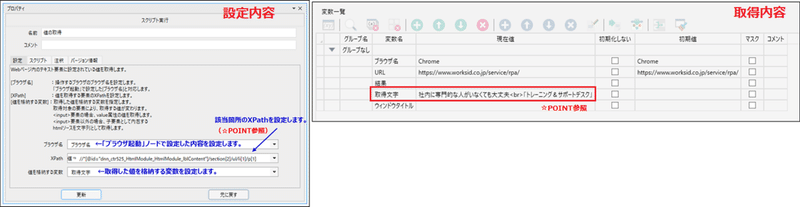
▸ライブラリ -> 23_ブラウザ関連 -> 値の取得
⭐POINT -XPathの設定について-
XPathは要素、属性値などを指定するための言語で、ツリー構造になっていてその要素の位置を指定することができます。
ブラウザ関連のノードではXPathを指定してその箇所についてクリックなどアクションを起こすことができるものがあります。
このXPathも開発者ツールから取得できますので、その方法を簡単に説明します。
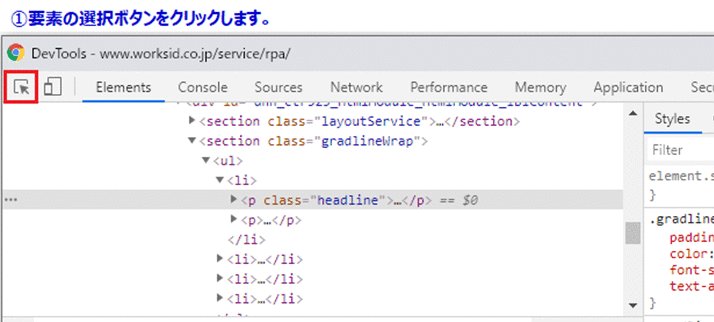
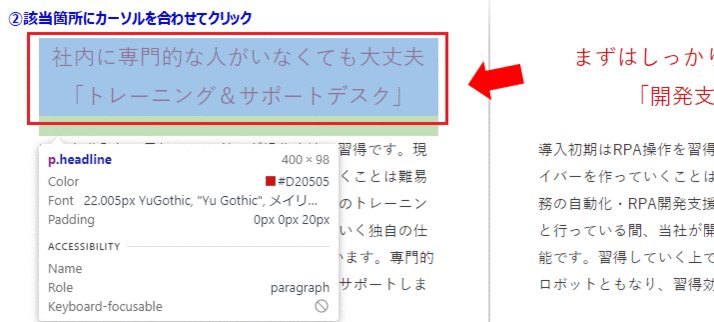
Webサイト上でキーボードの【F12】か【Ctrl+Shift+I】キーを押下、もしくは右上の「GoogleChromeの設定」⇒その他のツール⇒デベロッパーツールを選択し、IEのときと同じマーク(要素の選択ボタン)をクリックしてから、サイト上でXPathを取得したい箇所をクリックします。もしくは、該当箇所にカーソルを合わせて右クリックから「検証」を選択します。
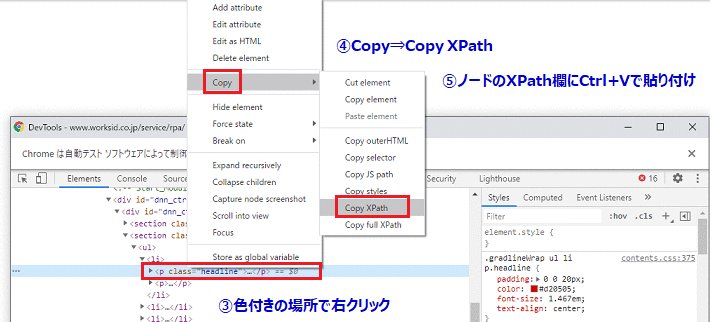
するとデベロッパーツール画面で該当箇所が色付きで表示されるので、右クリック⇒Copy⇒「Copy XPath」をクリックしXPathを取得します。
💡 ご注意ください③ -XPathが変わる⁈-
操作したいWebサイトが、例えばページを開く度に表示される項目が違っている仕様になっているといった動的ページの場合、XPathはその要素の住所を示す性質上、値が変わります。
動的ページでなくてもサイト自体の仕様が変われば同じくXPathも変わりますが、この点はIEでも同じです。
⭐ POINT -ブラウザ名-
ブラウザ関連のノードでは必ず「ブラウザ名」を設定するようになっています。それは「ブラウザ起動」ノードで起動したウィンドウしかWinActorは操作することができないためです。手動で起動しておくなど他の方法で起動したウィンドウに対してはブラウザ関連ノードで操作することはできません。
⭐ POINT -ブラウザ関連ノードで値の取得をするとき-
対象のテキストがどの要素に設定されているかによって取得できる値が変わります。
・<input>要素の場合、value属性の値を取得します。
・<input>要素以外の場合、子要素として内包するhtmlソースをそのまま取得します。
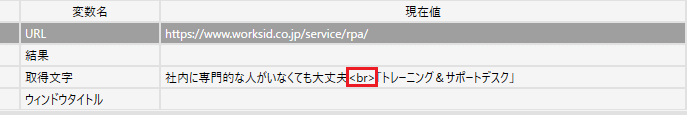
今回は<p>要素のため、内包するhtmlソースをそのまま取得するので、変数一覧を確認すると【<br>】を含めて取得していることが分かります。
4.サイト内でメニューをクリックする
続いて、開いたサイトのページの下の方にある「RPAソリューションサービス ”RoboRoid”サイトはこちら」をクリックします。
【IE】でクリック
ライブラリパレットにあるIE関連ノードを配置します。
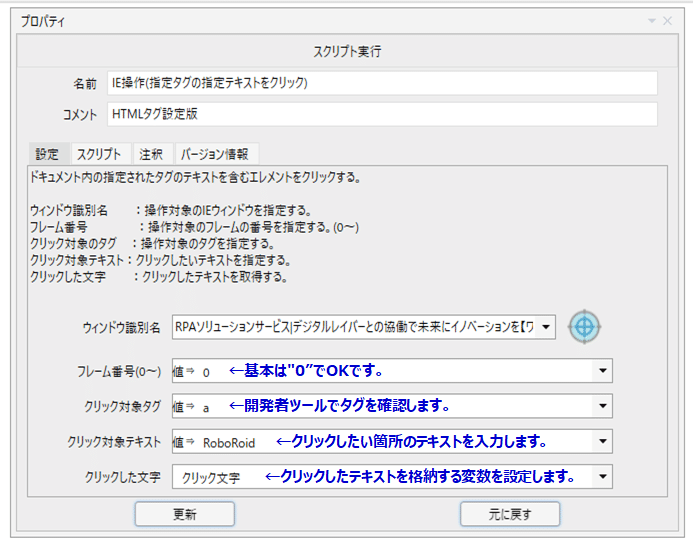
▸ライブラリ -> 17_IE関連 -> 02_クリック -> IE操作(指定タグの指定テキストをクリック)
◎クリック対象タグ
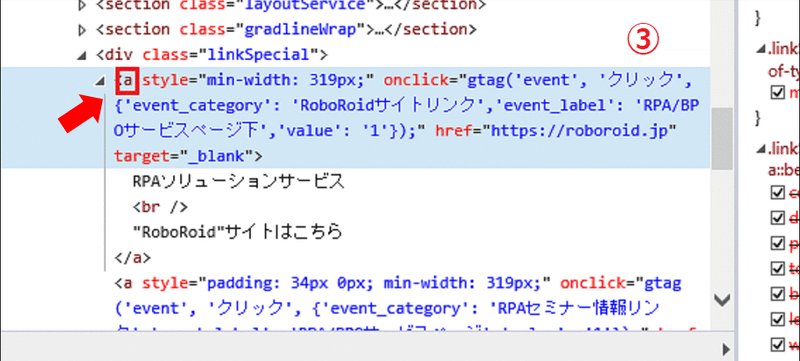
👇クラス名と同様に開発者ツールから取得することができます。
【Chrome】でクリック
ライブラリパレットにあるブラウザ関連のノードを配置します。
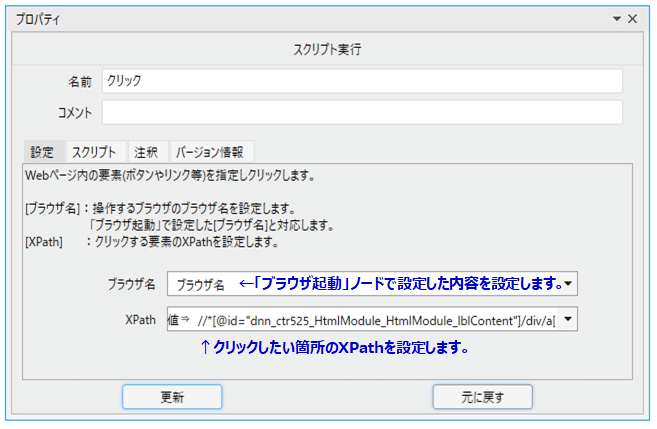
▸ライブラリ -> 23_ブラウザ関連 -> クリック
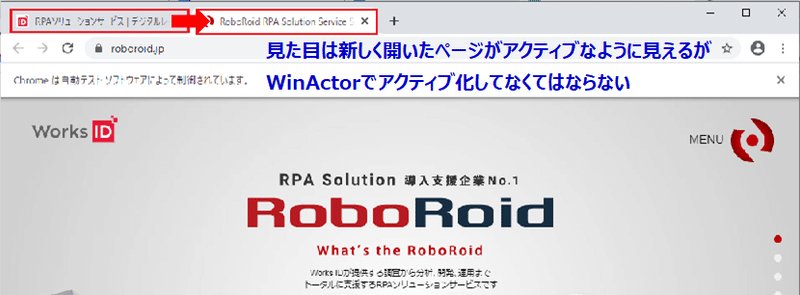
⭐ POINT -別タブページの操作-
今回クリックした箇所は、別タブで開くようになっていました。別タブのページに対してWinActorで操作を行いたい場合は「次のウィンドウへ移動」ノード(▸ライブラリ -> 23_ブラウザ関連 -> 次のウィンドウへ移動)を使って別タブをアクティブ化する必要があります。
5.さいごに
今回はIE関連とブラウザ関連のノードをご紹介したいということもあり、自動記録は使っていませんが、
ブラウザ操作には自動記録のIEモードやChromeモードを使って設定することのできるものが多くあります。
サイトの仕様によって使えないノードがある場合もありますので、自動記録でやってみてできなかったらIE関連・ブラウザ関連のノードを使ってみる、という風に試していただくのも良いかもしれません。
本日も最後までお読みいただきありがとうございました!
また次回お楽しみに!