お客様先でWinActorのシナリオ開発やそのサポートをさせていただく際、
「画像マッチングはなるべく使わないでほしい」というご要望を頂くことがあります。
理由としては、画像マッチングの特性(クセ)から生じるリスクを避けたいからというものです。
画像マッチングのメリット・デメリット
画像マッチングは、数あるノードの中でも割とシンプルな設定の仕方ができ、幅広く使えるとても便利なノードです。

この説明だと正確な表現ではないですが…
正確には↓
画像マッチングとは
画像マッチングは、指定ウィンドウと指定した画像のマッチングを行い、その結果を取得します。マッチングが成立した場合、その箇所に対しクリック等のマウス操作を行うことが可能です。
WinActor操作マニュアルより引用
メリット
まずは画像マッチングのいいところです。
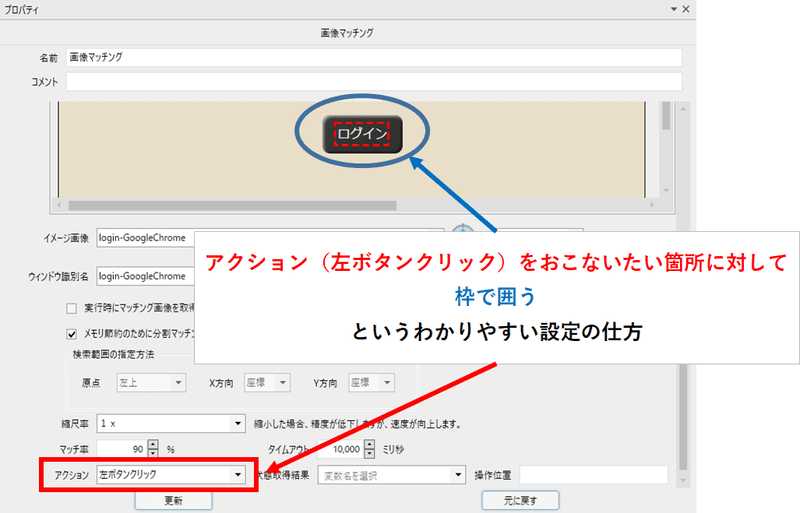
・設定の仕方が分かりやすい
「クリックしたい箇所を囲う」という設定の仕方は、シンプルで分かりやすいです。もちろん細かい設定項目もありますが、
まずは「画像を取り込む」➡「クリックしたい箇所を囲う」➡「アクションを選ぶ」の工程だけで設定ができるというのは、特に初心者の方にとってはとっつきやすいノードではないでしょうか。
※この説明は正確な表現ではないですが、RPA初心者だったとき、私はこのような認識でした。似たような認識の方もきっといらっしゃるはず。。
・いろいろなアプリケーションで使うことができる
ノードによってはブラウザに対して使えるノード、Excelファイルに対して使えるノードなど、操作対象のアプリケーションが限定されているノードもありますが、画像マッチングでは
他の手段(ノード)での操作がうまくいかなったときの代替手段として、WinActorとの相性がそこまでいいとはいえないシステムでも、簡単な操作であれば画像マッチングで何とかなる部分もあります。
この最後の砦の存在があることは大きなメリットと言えます。
デメリット
一方で「画像マッチング」というノードの特性を把握して使わないと、うまくいかない状況も出てきますので要注意です。
・多用し過ぎるとメモリに負荷がかかる
画像マッチングはメモリに負荷をかけやすいノードです。
すべての操作を画像マッチングだけで作ろうとするなど使いすぎると、ファイルサイズが大きくなり
※メモリ使用を抑えることも設定や作り方次第でもちろんできます。
・環境の変化に弱い
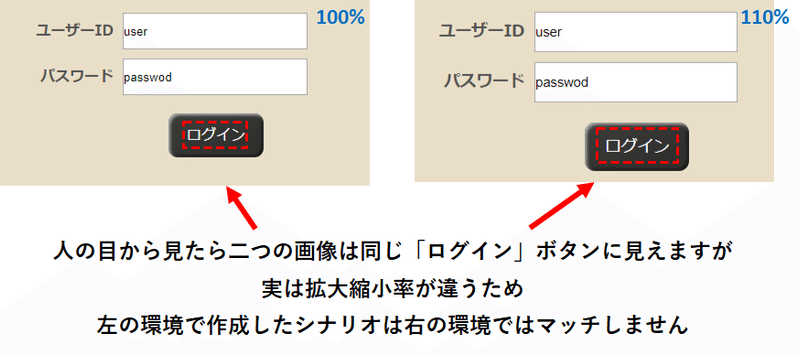
画像マッチングは動作環境の変化に弱い(対応できない)ノードであることで知られています。
シナリオの開発環境と実行環境で操作対象のアプリケーションの見え方が変わってしまうと、
例えば、PC画面の解像度や拡大縮小率、色味、文字ならフォントなど、たとえ人の目から見たら同じように見える場合でも、コンピュータが見たら「画面上に同じものはない」と判断されてしまうという状況が発生します。

WinActorを使うPC端末で入れ替え予定がある場合や、普段から開発環境と実行環境を分けて運用している場合、
フローティングライセンスを使って複数のPCでシナリオファイルを共有している場合など
フローティングライセンスとは
コンピュータを限定せずに購入いただいたライセンス数分のWinActorを利用できるライセンス形態(⇔ノードロックライセンス)。
WinActorを使用するPCを限定せず何台でもインストールでき、ライセンス契約数の範囲内で同時に使用することができるもの。
こちらも少し前の記事ですがご参照ください。
マッチング系ノードで補完する
画像マッチングと設定の仕方は似ていますが、少し特性が異なる類似ノードがあります。
画像マッチングの弱点をこちらで補完できる場合があります。画像マッチングでうまくいかない時に試してみてもいいかもしれません。
・輪郭マッチング
画像の輪郭のみをマッチング判定に使用するノード。
輪郭が一致すれば”一致”と判定するので、
少し前の記事ですがこちらもぜひご参照ください!
・OCRマッチング
対象ウィンドウの指定範囲をOCRで読み取り、設定した文字があるかどうかを判定するノード。
文字そのものを読み取るので、色・サイズ・フォント・解像度などが変わっても対応できますが、そもそも
画像マッチングの代わりに別のノードを使う
画像マッチングは特性を踏まえた上で効率的に使うことで、大活躍するノードではありますが、
その特性である”環境の変化に弱い”ことの影響を考慮して、最初からなるべく使わずに開発するということも少なくありません。
では代わりにどういったノードが使えるか、もしくは画像マッチングでないと難しい場合もあるのか、考えてみたいと思います。
画像マッチングでおこなうアクションの代表は「クリック」だと思います。
ボタンのクリック、メニューのクリックなどPC操作には欠かせないアクションです。今回はこの「クリック」の代替手段をみていきます。
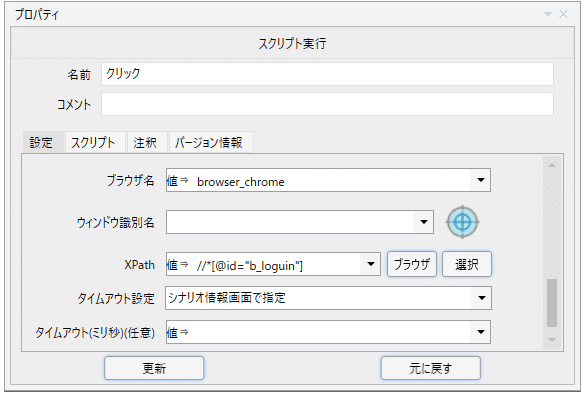
1⃣ ブラウザへのクリック
➡「ブラウザ操作のクリック」でボタンをクリック
∟ライブラリ
▸23_ブラウザ関連
▸03_クリック

Xpathを指定してその箇所をクリック
2⃣ ブラウザ以外のアプリケーションへのクリック
➡「イベントモード」か「UIオートメーション」の「クリック」
∟ライブラリ
▸04_自動記録アクション
▸クリック(Win32)
∟ライブラリ
▸04_自動記録アクション
▸02_UIオートメーション
▸クリック(UIA)
オンプレのシステムやWindowsアプリケーションなどにはこちらを試してみてください。
「名前を付けて保存」のウィンドウの多くは「クリック(Win32)」が使えますが、他のアプリケーションは試してみないと使える・使えないが分からない場合も多いので、一度試してみるのがよいかと思います。
3⃣ キー操作でのボタン押下ができる場合
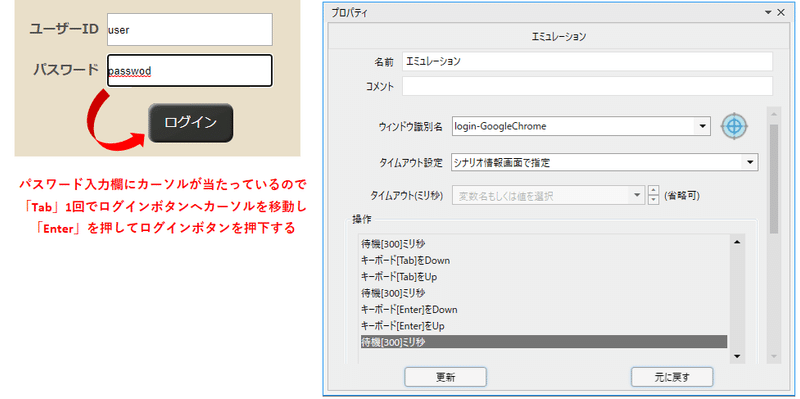
➡「エミュレーション」でボタンを押下
∟ライブラリ
▸04_自動記録アクション

カーソルを合わせてEnterでボタンを押下
4⃣ クリック位置にマウスを移動させてマウスクリック
∟ライブラリ
▸12_マウス関連
▸マウス左クリック
クリックしたい位置にマウスを移動させてから、クリックをします。
マウスの移動は「エミュレーション」や、12_マウス関連▸「マウス移動」でおこなうことができますが、
どちらも座標位置の指定になるので画面のサイズを固定させておくなど、
おわりに
他にも操作対象のアプリケーションによってやり方は様々あると思います。
結局どの方法でもうまくいかなかったり、画像マッチングが一番安定するためメンテナンス前提で画像マッチングを選択することもあります。
画像マッチングには「クリック」以外にも「マウス移動」や「状態チェック」「ドラッグ」などのアクションも選択できますが、そういった操作を別のノードや手段で代替するならどんな方法があるか、ぜひ考えてみていただければと思います。
最後までお読みいただきありがとうございました!
また次回お楽しみに!
▼こちらもおすすめ