Microsoft社が提供しWindowsOSユーザは無料のRPA、「Power Automate for Desktop」の使い方を解説していきます。
先日対応した企業様で「Power Automate for Desktop」を使っているものの、フロー作成できる方と作れない方の差が大きく、全社員が使えるRPAツールがないものか?と相談を受けました。
確かにプログラミングに触れてこなかった方にとってはローコードとはいえスグに作れるに至らないもの仕方がないことだと思います。
少しでもお手伝いができますよう、解説いたします。
◆RPA分類「デスクトップ型」「クラウド型」「サーバ型」
RPAは大きく分類して3分類あります。
それぞれ特徴は違います。
「Power Automate for Desktop」は「デスクトップ型」に分類されます。
「デスクトップ型」
OSにインストールして使うアプリケーションです。
普段人がしているPC作業を代替して自動する代表的なRPAであり、広範囲なツールや自動化が可能。
(メリット:ExcelやPDF,オンプレシステム操作等、自由度が非常に高い)
(デメリット:PCスペックによっては長時間動かすと耐久性に欠ける場面がある)
「クラウド型」
クラウド上で動作します。APIを使った自動化が主体になります。
(メリット:APIなので安定性が高い、ほかのクラウドツール(GoogleスプレッドシートやTeamsなど)の連携が容易である)
(デメリット:API提供がない自社オリジナルのサイトやツールは自動化できない可能性もあります)
「サーバ型」
特定のサーバに集まる大量のデータに強い特性があります。
例えば、銀行ATMの入出金指示などがあげられます。
(メリット:データ量が多い業務に強い、ISO等の監査に対応できるRPAツールもある)
(デメリット:ローコードツールの割に作成が難しい。操作範囲も限定される)
導入方法
・Windows11以上であれば同梱されていますので別途インストールは不要。
Windows11未満は別途インストールが必要です。
※随時変更があるかもしれませんので公式HPなどをお調べください
使用方法
・常に外部インターネットに接続している状態が必要です
・Microsoftアカウントにサインインします
・作成したRPAフローはMicrosoft Dataverseへ保存され、ローカルに保存できません
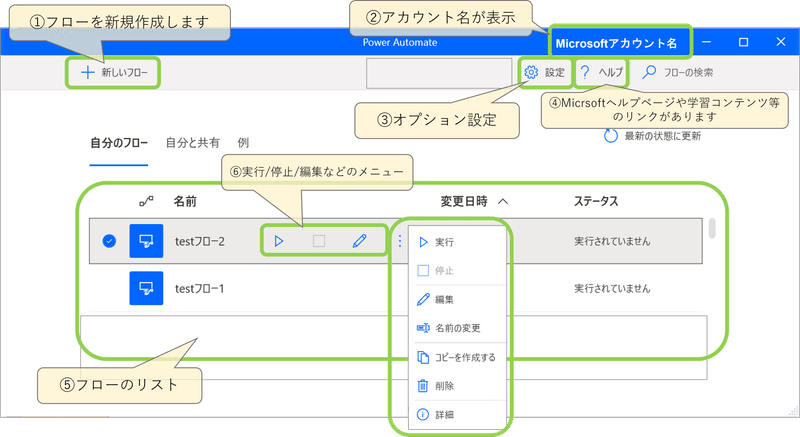
◆インターフェース説明
1.デスクトップにあるショートカットアイコンから起動
ショートカットアイコン


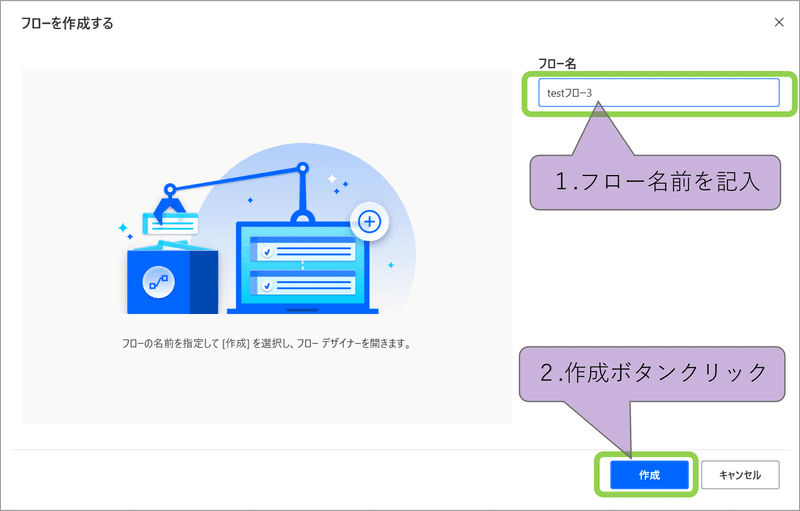
フロー名を記入して作成クリック

3.フロー作成画面
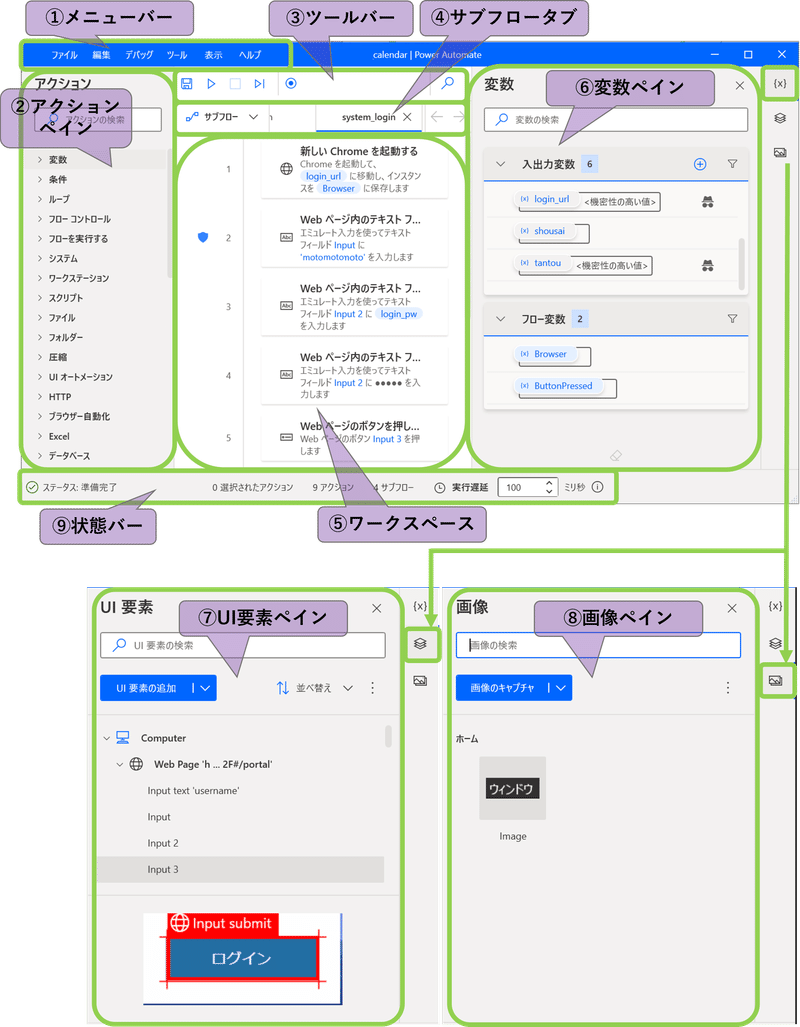
フローデザイナー

①メニューバー
フロー保存やヘルプメニューなどの操作ができます。
②アクションペイン
自動化処理を作るアクションが入った棚のような場所です。ここからアクションをワークスペースへドラッグアンドドロップで配置します。
たくさんのアクションが存在しますので、検索ボックスでキーワードの部分一致で検索可能です。
③ツールバー
フローを、実行/停止/ステップ実行したり、自動記録レコーディングするアイコン等も配置されております。
④サブフロータブ
アクションがたくさん積み重なってくるとフロー全体が見づらくなってくるため、サブフローを作成してフロー分割してタブで管理できます。
⑤ワークスペース
自動化したい業務の設計図を作成する場所です。
業務の自動化する手順を考え、実行順に上から下へ設計します。
配置したアクションの1つをダブルクリックしてプロパティを開き、そこへ詳細の設定値を入力します。
※設計方法は別記事で解説していきたいと思います!
⑥変数ペイン
変数ペインは、一時保存するボックスの様な存在です。
データ値を取得する際、変数ボックスに格納し、その値を別の場所にペーストしたい場合等に使用します。
・入出力変数は事前に分かっているIDやURLなどを保持させておいたり、Power Automateのクラウドフローと連携するときなどに使用します。
・フロー変数はフロー実行中からフロー終了するまで値を保持しますが、それ以降は保持されません。
⑦UI要素ペイン
フロー内で使用するUI要素の管理をする場所です。
(UIは、User Interfaceの略です)
UI要素とは、デスクトップアプリケーション画面やWEBブラウザの画面上に見えている入力ボックスや、ボタンなどのパーツを指します。
⑧画像ペイン
フロー内で使用する画像を管理する場所です。
アクション内で画像を使用した場合、この管理場所へ格納されます。
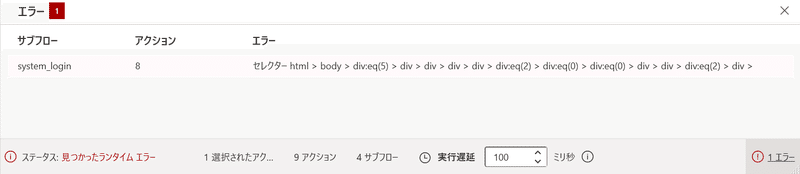
⑨状態ペイン
状態バーにはステータス、”準備完了” ”解析中” ”実行中” ”見つかったランタイムエラー”や、全体のフロー数を見ることができます。
また、「実行遅延」の値を増やしてフロー実行を遅くすることで、目視確認がしやすくなり、フロー作成開発時のチェックに利用できます。
➉エラーの確認

フロー実行時のエラー内容は、状態バーに表示されます。
ここまでが基本のインターフェース画面の役割です。
▼次回