今回のテーマはWinActorのシナリオ開発の面からみたHTML、その中でも
設定は合っているはずなのに、Webページの操作がうまくいかずお困りの方、実はこれが理由だったかもしれません!
∟WinActorでのブラウザ操作
∟XPathとHTML
∟フレーム
フレーム操作について
∟フレームが使われているかどうかの確認
∟フレーム選択
∟フレーム選択の順番
∟frameとiframe
ブラウザ操作
フレームの話に入る前に基礎知識について確認しておきます。
WinActorでのブラウザ操作
ブラウザ(Chrome、Edge、Firefox)の操作については
ライブラリの中の
23_ブラウザ関連のほとんどのノードではブラウザ名とXPathを指定して操作するようになっており、
この「XPath」というものがたびたびユーザを悩ませる存在だったりします。
少し古い記事ですが基本操作は同じですので、既出の記事もぜひ参考にしてみてください。
XPathとHTML
ほとんどのWebページはHTML(HyperText Markup Language)と、CSS(※後述に詳細あり)で作られています。
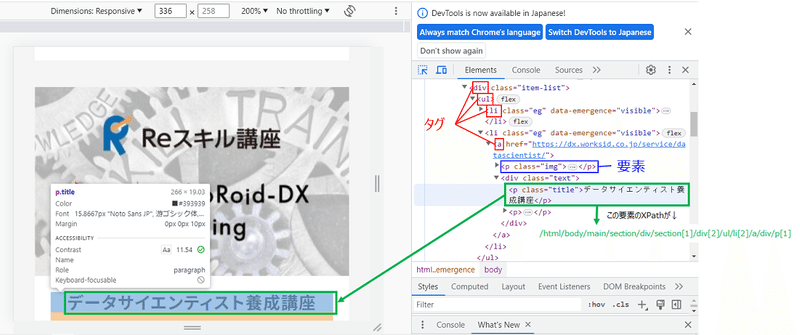
HTMLは「タグ」を使って文字に意味を持たせ、表示させたい文字や文章を太文字にしたり改行をしたりとWebページの見た目を構成します。
また、文字列などをタグで囲んだ情報の単位の事を「要素」と言います。
XPath (XML Path Language)とは、Webページ内の特定の部分を指定する言語構文で、ツリー状で構成を表すいわゆる要素の”住所”です。
【図1】タグには様々種類があり、それぞれ役割がある。例えば”p”はParagraphの略で「段落」を意味するタグ
前置きが長くなってしまいましたが、WinActorではこのXPathを指定することで、
操作をおこないたい箇所を特定しクリックしたり文字を入力することができるのです。
CSS(Cascading Style Sheets)
Webページへ表示される際の色や、サイズやレイアウト等を設定するためのプログラミング言語。多くのWebページはHTMLとCSSどちらも使って構成されています。
フレーム
今回のメインテーマ「フレーム」についてです。
フレームは
HMTLの中ではframesetというタグを使って、分割の仕方を指定したり、frameでフレームに読み込む文書を指定します。
このframesetやframeというタグ、最近は次第に使われなくなっています。
しかしながら、業務で使用するWebシステムなどでは、昔に開発してそのまま使っていることも多いため、
WinActorの開発現場ではフレームが使われているページをたびたび見かけます。
そしてフレームが使われているページの操作は少しコツがいるので、単にXPathを指定する方法ではうまく操作できない、ということが起こります。
ここからはフレームが使われているかどうかの確認方法と、使われている場合の設定方法についてみていきましょう!
フレーム操作について
まずは、操作したいWebページにフレームが使用されているか確認しましょう。
見た目では分割されていないように見えても使われていることもありますし、分割されているように見えても、フレームではなく別の方法で分割されていることもありますよ!
フレームが使われているかどうかの確認
確認方法は難しくありません。
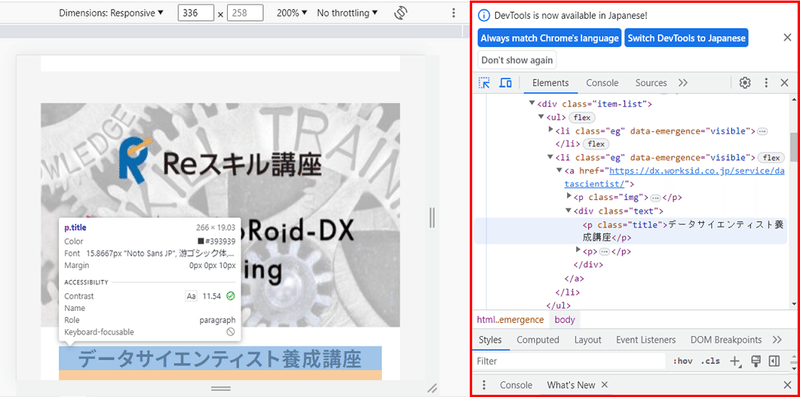
まず該当のWebページを開き、キーボードで「F12」を押してください。開発者ツールが開きます(下図の右側の部分)。
【図2】画面上で右クリックから「検証」クリックなどでも開くことができる
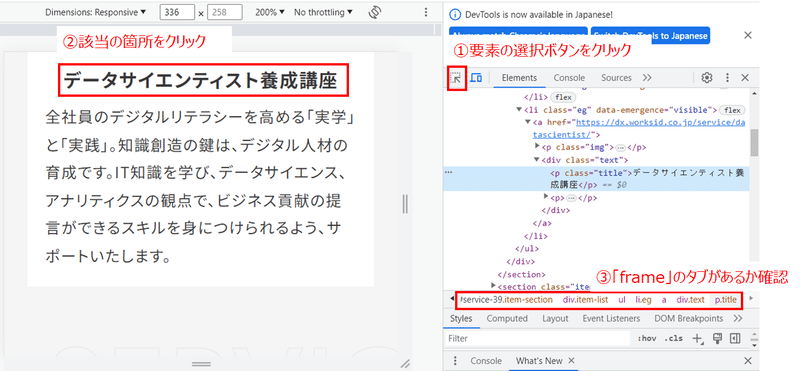
続いてXPathを取得するときと同様に、操作対象の箇所に対して要素の選択(図3の①②)をおこないます。
すると画面下に選択中の要素に含まれるタグが表示されます。
画面下のタグが並ぶ箇所に「frame」があればフレームが使われていますし、なければ使われていないページということになります(③)。
【図3】このWebページはフレームは使われていない
使われていない場合は、いつも通りXPathの指定だけでOKです。
もしエラーが出るとしたらXPathの設定が誤っている等、別に要因がありそうです。
次はフレームが使われている場合の操作をみていきましょう。
フレーム選択
WinActorではフレームの中に置かれている要素を操作したい場合、まず
使用するのは「フレーム選択」というノードです。(ライブラリ▸23_ブラウザ関連)
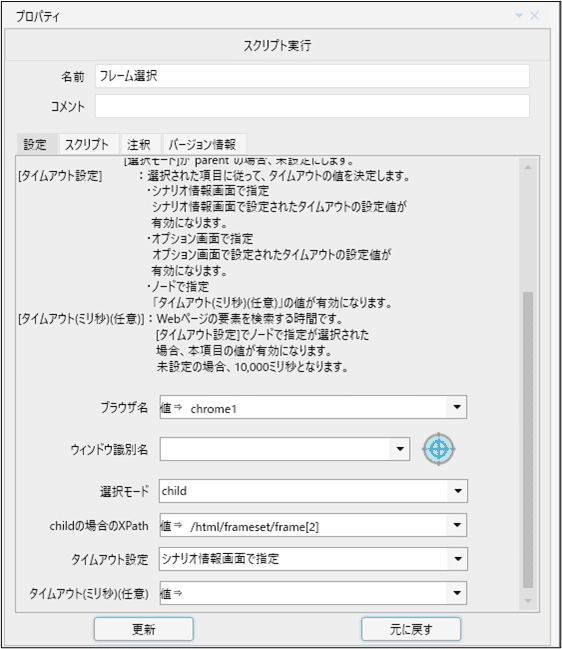
ノードのプロパティの設定のしかたは以下の通りです。
- ブラウザ名:「ブラウザ起動」で付けた名前
- 選択モード:子フレームを選ぶ場合は「child」、親フレームを選ぶ場合は「parent」を選択。
- XPath:frameタグを含む要素のXPathを入力。親フレーム選択の場合は入力不要。
【図4】
フレーム選択の順番
フレーム選択をするとき、気を付けるべきポイントが
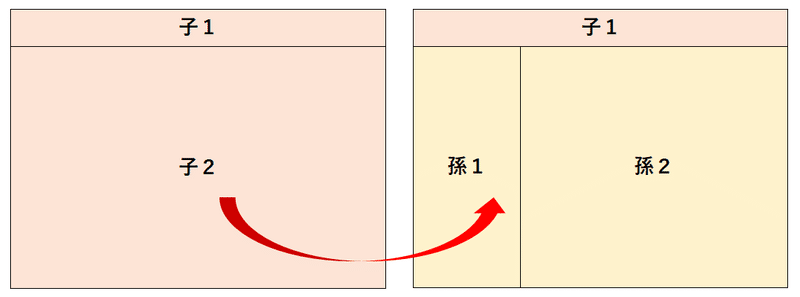
例えば、下記のようなフレームが組まれているWebページの場合を考えてみます。

【図5】子2フレームの中で更に左右で分割されている
孫1・2は”子2”の中で更に分割されているという構成になっています。
このようなページにおいて、”孫1”を操作したい場合はいきなり”孫1”のフレーム選択をするのではなく、
”子2”を選択➡”孫1”を選択、の順にフレーム選択をおこなう必要があります。
フレーム選択する前というのは”親”フレームを選択している状態なので、
”親”からいきなり”孫”を選択できず、親から子、子から孫という手順を踏むことが必要なのです。
そしてもう一つ大切なポイントが、
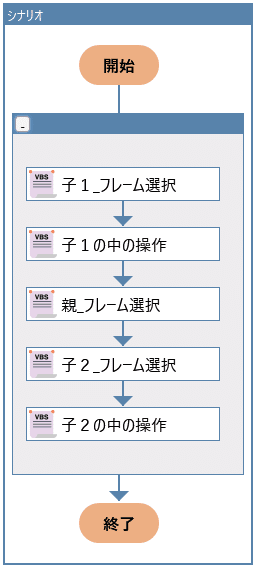
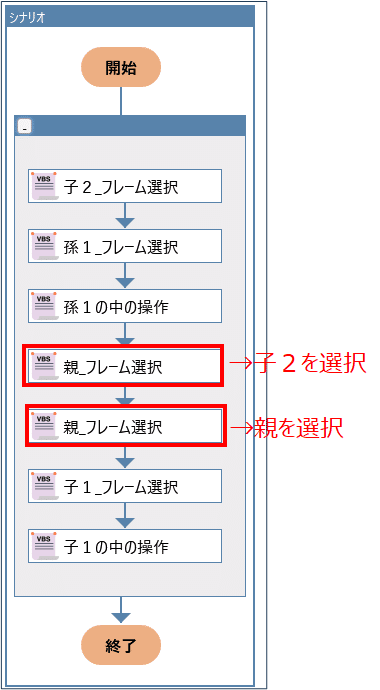
例えば、図5において”子1”の操作をしてから”子2”の操作を行いたい場合、ノードの並びとしては以下のようになります。

【図6】子1からいきなり子2を選択はできない
このあたり少し難しく感じる方もいらっしゃるかもしれませんが、
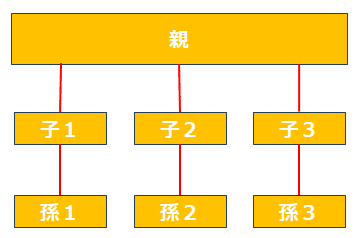
下記のような図をイメージすると、一度親に戻らないと別の子の操作ができないというルールも分かりやすいかもしれません。

【図7】線が繋がっていないので子1→子2は直接選択できない
孫、ひ孫まで使われているような複雑なWebページを扱い場合は、
いま操作しているのがどこのフレームで、次の操作をおこなうためにはどのような移動が必要か、ということを考えながらシナリオを作成していく必要がありますね!
そして併せてお伝えしたいポイントがあります。
図5において”孫1”で操作してから”子1”の操作したい場合は、”孫1”から”親”に戻る操作が必要になりますが、
”孫1”からみた”親”は「親の親」なので、フレーム選択を2回入れて”親”に戻す必要があります。1回だと”子1”に戻ったに過ぎないのです。

【図8】
frameとiframe
frameとよく似たタグに、iframeというものがあります。
「アイフレーム」「インラインフレーム」と呼ばれるタグで、Webページ内に別のWebページや画像などのコンテンツを読み込んで表示させることができます。
さきほどframeは使われなくなっているとお話しました。
細かい話は割愛しますが、HTMLのバージョンにおいてHTML4.0から非推奨、HTML5.0で廃止されたためです。
一方、iframeは2023年現在の最新バージョンである、HTML Living Standardでも使われています。
タグ自体の役割は異なりますが、WinActorでiframe内の操作を行う場合もframeと同様、フレーム選択でiframeを選んでから要素の操作をおこなうことになります。
おわりに
今回の内容は、基本の考え方や操作方法になります。
Webサイトの中には独自のタグを使ったり、タグを別の用途で使用したり様々な作り方をされています。
フレームにおいても例外ではなく、お話ししたような親子関係がきれいになっていないものも見受けられるため、フレーム選択の順番、やり方が必ず当てはまるということでもありません。
開発者ツールでフレームの親子関係をじっくり確認いただいて、ページの構造を把握されると設定もスムーズに進むと思いますので、ぜひ参考にしてみてください。
最後までお読みいただきありがとうございました。
また次回お楽しみに!